10 on-page SEO essentials: Crafting the perfect piece of content
You are now living in the midst of a tantalizing revolution as the great minds of user experience (UX)and search engine optimization (SEO) finally converge to produce beautiful on-page content designed to rank in search results AND engage or educate the user.
Gone are the days of plugging in keyword phrases into your blog posts to get the density just right and building landing page after landing page targeted at keyword variations like, “automobiles for sale”, “cars for sale” and “trucks for sale”.
Since the introduction of RankBrain, the machine-learning component of Google’s Core Algorithm, in late 2015, Google has moved farther away from a simple question and answer engine and has become a truly intelligent source of information matching the user’s intent — not just the user’s query.
Crafting compelling content is tough, especially in such a competitive landscape. How can you avoid vomiting up a 1,500-word blog post that will meet the deadline but fall very short of the user’s expectations? If you follow these 10 on-page essential elements, your brand will be on the right track to provide a rich content experience designed to resonate with your audience for months to come.
The basics:
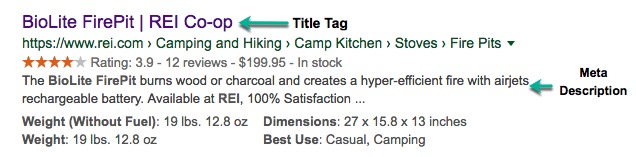
Title Tag
Always seen in the <head> block or the beginning of a web page’s source code, the title tag is text wrapped in the <title> HTML tag. Visible as the headline of the search listing on results pages, on the user’s browser tab, and sometimes in social media applications when an Open Graph Tag is not present, this text is intended to describe the overarching intent of the page and the type of content a user can expect to see when browsing.
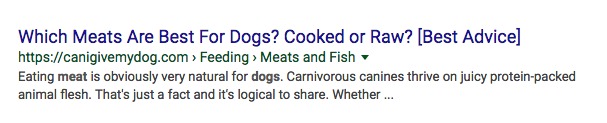
What I mean by “intent” can be illustrated with the following example. Say my title tag for a product page was Beef for Dogs | Brand Name. As a user, I would not expect to find a product page, but rather, information about whether I can feed beef to my dogs.
A better title tag to accurately match my users’ intent would be Beef Jerky Dog Treats | Brand Name.
Query = “beef for dogs”
Query = “beef jerky dog treats”
How do I know what the title tag of my page is?
Identifying what has been set as the title tag or meta description of your pages can be done URL-by-URL or at scale for many URLs. There are distinct uses for each discovery method, and it is always important to remember that Google may choose to display another headline for your page in search results if it feels that its title is a better representation for the user. Here are a few great online tools to get you started:
URL-by-URL inspection:
- Slerpee (Free)
- Moz Title Tag Preview Tool (Free)
- Google SERP Simulator (Free)
At scale:
- Screaming Frog (Free Up to 500 URLs)
- Sitebulb (Paid)
- DeepCrawl (Paid)
NOTE: If you are one that prefers to “live in the moment”, you can also view the page source of the page you are currently on and search for “<title>” in the code to determine what should be output in search results. Lifewire produced this handy guide on viewing the source code of a webpage, regardless of the internet browser you are using.
Are there guidelines for crafting the perfect title tag?
Yes. The optimal title tag is designed to fit the width of the devices it’s displayed upon. In my experience, the sweet spot for most screens is between 50-60 characters. In addition, a page title should:
- Be descriptive and concise
- Be on-brand
- Avoid keyword stuffing
- Avoid templated/boilerplate content
Meta Description
Though the text below the headline of your search result, also known as the meta description, does not influence the ranking of your business’ URL in search results, this text is still important for providing a summary of the webpage. The meta description is your chance to correctly set a potential user’s expectations and engage them to click-through to the website.
How do I build the perfect meta description?
Pay close attention to three things when crafting a great meta description for each of your website’s pages: branding, user-intent, and what’s working well in the vertical (competitive landscape). These 150-160 characters are a special opportunity for your page to stand out from the crowd.
Do your page descriptions look and sound like they are templated? Investing time in describing the page in a unique way that answers user’s questions before they get to the website can go a long way in delighting customers and improving search performance.
Take for example the following product page for the Outdoor Products Multi-Purpose Poncho. The top listing for this product page is via Amazon.com, with a very obviously templated meta description. The only information provided is the product name, aggregate rating, and an indication of free delivery.
While not the top listing, the following result from REI Co-op clearly includes the product name, breadcrumbs, aggregate rating, price, availability, and a unique non-templated meta description. The standout feature of this meta description is that it does not copy the manufacturer’s text, provides some product differentiators like “easy to pull out of your bag” and “great travel item” that speak to user questions about portability.

The meta description plays an important role in complementing other elements of a well defined rich result, and it is often overlooked when retail businesses are using rich results to improve the ecommerce search experience specifically. That said, the same considerations apply to information focused pages as well.
Section Headings
Section heading elements (H1-H6) were originally intended to resize text on a webpage, with the H1 being used to style the primary title of a document as the largest text on the page. With the advent of Cascading Styling Sheets (CSS) in the late 90’s, this element had has less effect. CSS started being used for much of this functionality, and HTML tags acted as more of a “table of contents” for a variety of user-agents (i.e. Googlebot) and users alike.

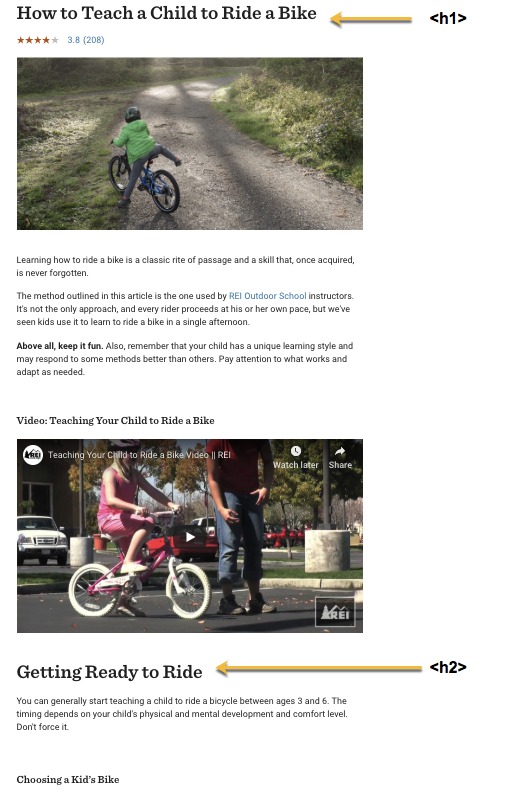
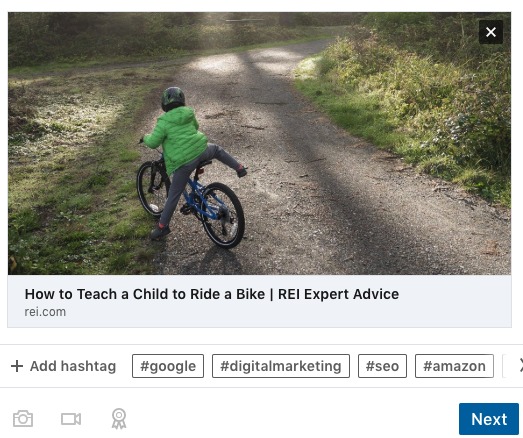
For this reason, the primary header (h1) and subheaders (h2-h6) can be important in helping search engines understand the organization of and context around a particular page of written content. Users do not want to read through a huge brick of text and neither do search engines. Organizing written words into smaller entities (sections) will help digestion and lead to better organic results, as seen in the example below:

In the example above, the primary topic (How to Teach a Child to Ride a Bike) is marked-up with an H1 tag, indicating that it is the primary topic of the information to follow. The next section “Getting Ready to Ride” is marked-up with an H2 tag, indicating that it’s a secondary topic. Subsequent sections are marked up with <h3> tags. As a result of carefully crafted headings, which organize the content in a digestible way and supporting written content (among other factors), this particular page boasts 1,400 search listings in the top 100 positions on Google — with only 1,400 words.
Over 92% of long-tail (greater than 3 words) keyword phrases get less than 10 searches per month, but they are more likely to convert users than their head term counterparts.
Focus on providing your potential users with answers to the search questions about a particular topic, rather than granular keyword phrases, will lead to a more authentic reading experience, more engaged readers, and more chances of capturing the plethora of long-tail phrases popping up by the minute.
Internal Linking
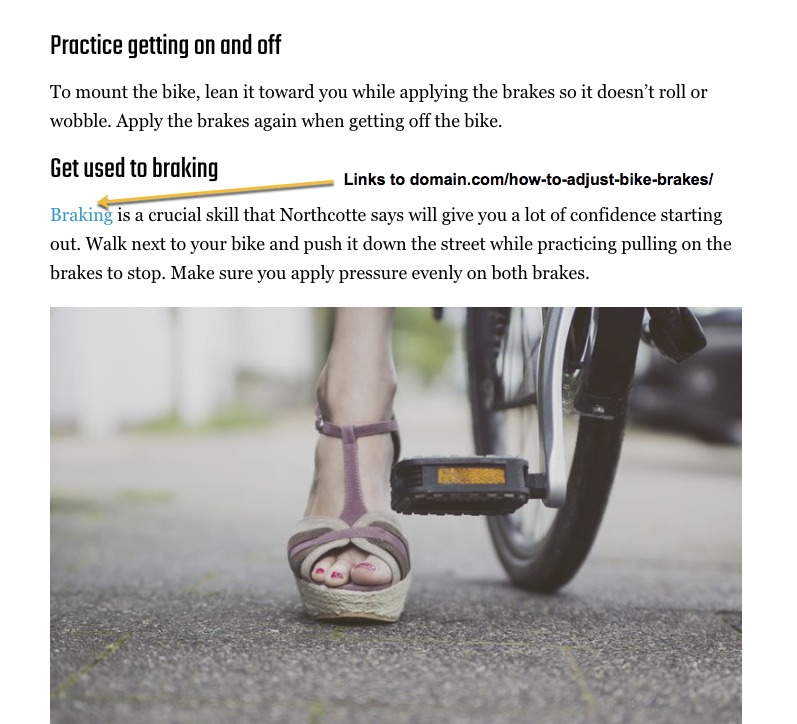
Internal links are hyperlinks in your piece of content that point back to a page on your own website. What is important to note here is that one should not create a link in a piece simply to provide a link pathway for SEO success. This is an old practice, and it will lead to a poor user experience. Instead, focus on providing a link to a supplemental resource if it will genuinely help a user answer a question or learn more about a specific topic.

A great example of helpful internal linking can be found above. In this article about “How to Ride a Bike”, the author has linked the text “Braking” to an article about types of bicycle brakes and more specifically how to adjust each type for optimal performance.
If there is supplemental information on your own website to substantiate your claims or provide further education to the reader in the article at hand, link to this content. If this doesn’t exist or there’s a better source of information on a particular topic, link out to this external content. There’s no harm in linking out to 3rd parties and in many if not all cases, this will serve as a citation of sorts, making your content more legitimate and credible in the user’s eyes.
External Linking
Linking to sources outside your own domain, also known as external linking, is often seen as one of the major ranking factors in organic search. External entities linking to your content are similar to calling someone you live next to a good neighbor, with a credibility effect similar to the citations you put in a term paper or an article on Wikipedia.
When writing a post or crafting a page for your own website, consider the following:
- How can I substantiate my statistics or claims?
- Why should my users believe what I have to say?
- Can anyone (customers or companies) back up my thoughts?
If you are crafting the best user experience, you will want to take special care in building an authentic, data-driven relationship with your past and present customers.
There are no magic rules or hacks in how you link to external sources. As the SEO industry evolves, you will realize professionals are simply “internet custodial engineers,” cleaning up the manipulations of the past (part of the reasons for Penguin, Panda, Hummingbird, and less notable algorithm changes by Google) and promoting the creation of expert-driven, authoritative, and accurate (E.A.T.) content on the web.
For more information on E.A.T., check out Google’s Official Quality Raters Guidelines.
Getting Fancy:
SEO-friendly images
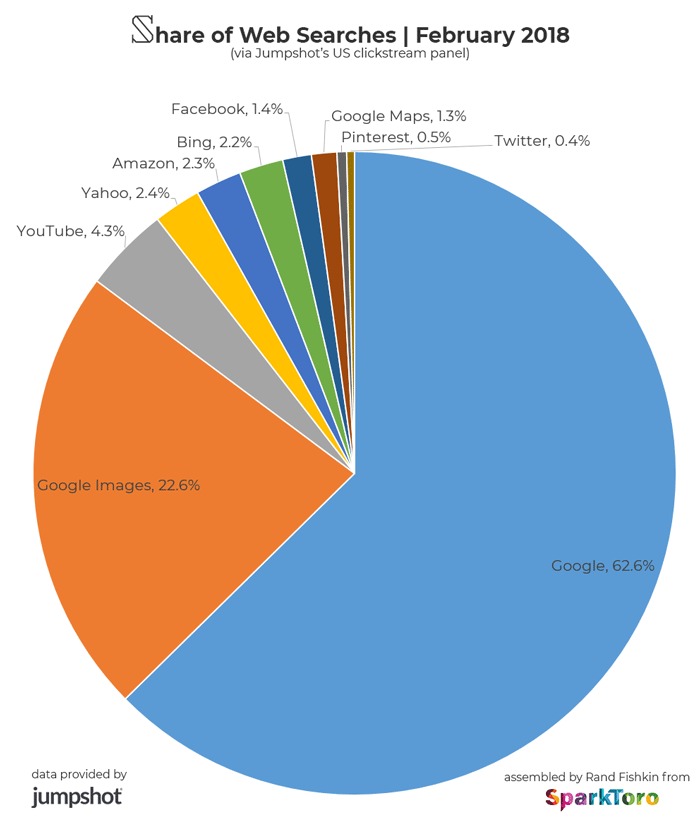
Now more than ever, visual search as an alternative to text search is becoming a reality. In fact, even Pinterest’s CEO Silbermann said, “the future of search will be about pictures rather than keywords.” Seen below is data from Jumpshot compiled by Rand Fishkin at SparkToro that confirms Google Image Search now makes up more than 20% of web searches as of February 2018. As a result, including images in your content has some unique benefits as it relates to search engine optimization (SEO):
- Images break up large blocks of text with useful visuals,
- Alternate text embedded within an image can provide more context to search engines about the object, place, or person it is representing. This can help to improve your rankings in this medium.
- According to a study by Clutch in 2017, written articles, videos, and images are the three most engaging types of content on social media. Adding images to your text can improve a piece’s shareability.

A great example of using varying types of content to break up a topic can be seen below. In the article titled, “How to Tie the Windsor Knot”, the author has provided an informative primary header (h1) based on the functional query and also included video content (in case the user prefers this method of consumption), origin information, a comparison of this knot to others, and an explanatory graphic to walk anyone through the entire process.

By providing an abundance of detail and multimedia, not only can your business realize the additional search opportunities in the form of video object structured data and alternate text on the images, but meet the E.A.T. standards that will delight your potential users and drive performance.
Open Graph Tags

Developed by Facebook in 2007, with inspiration from Microformats and RDFa, the Open Graph protocol is one element of your page that can be easily forgotten because it’s often built into popular content management systems. Forgetting to review how your shared content will display on popular social networks can kill productivity as you race to add an image, name, description post-publishing. A lack of “OG Tags” can also hurt the shareability of the piece, decreasing the chances for its promotion to be successful.
“OG Tags” as they are commonly referred to are similar to other forms of structured data but are specifically relevant to social media sharing. They can act as a failsafe when a page title is not available, as Google commonly looks to this field when it cannot find text between the <title> elements.
How can I construct and validate open graph tags on my website?
Unless your content management system automatically generates Open Graph tags for you, you will have to build a few snippets of code to populate this information for those sharing your posts. You can find a few tools to help you out below:
Documentation:
Code snippet generators:
Code snippet validation:
Meta Robots Tags
The content your team produces will never get the success it deserves in organic search if no one can find it. While a powerful tool for ensuring search results stay nice and tidy, the meta robots tag can also be a content marketers worst enemy. Similar to the robots.txt file, it is designed to provide crawlers information about how to treat a certain singular URL in the search engine results and following it’s contained links, a single line of code can make your page or post disappear.
Where can I find the meta robots instructions?
This specific tag (if your website contains one) is generally contained within the <head> section of the HTML document and may appear to look similar to the following:
<META NAME=”ROBOTS” CONTENT=”NOINDEX, NOFOLLOW”>
What instructions can I provide to crawlers via the meta robots tag?
At bare minimum, your URL will need to be eligible for indexing by Google or other search engines. This can be accomplished with an INDEX directive in the content field above.
Note: It is still up to the search engine’s discretion if your URL is worthy and high-quality enough to include in search results.
In addition to the INDEX directive, you can also pass the following instructions via the meta robots tag:
NOINDEX – Tells a search engine crawler to exclude this page from their index
NOFOLLOW – Instructs the crawler to ignore following any links on the given page
NOARCHIVE – Excludes the particular page from being cached in search results
NOSNIPPET – Prevents a description from displaying below the headline in search results
NOODP – Blocks the usage of the Open Directory Project description from search results.
NONE – Acts as a NOFOLLOW, NO INDEX tag.
If you are taking the time to produce a high-quality article, make sure the world can see it with ease! Competing against yourself with duplicate articles and/or pages can lead to index bloat, and your search performance will not live up to its true potential.
Canonical Tags
The canonicalization and the canonical tag can be a tricky subject, but it is one that should not be taken lightly. Duplicate content can be the root of many unforeseen problems with your business’ organic search efforts.
What does a canonical tag (rel=”canonical”) do?
In simple terms, utilizing a canonical tag is a way of indicating to search engines that the destination URL noted in this tag is the “master copy” or the “single point of truth” that is worthy of being included in the search index. When implemented correctly, this should prevent multiple URLs with the same information or identical wording from being indexed and competing against each other on search engine results pages (SERPs).
Can my canonical tag be self-referential?
Absolutely. If it’s the best version of a page, do not leave it up to a search engine to decide this. Wear the “single source of truth” badge with pride and potentially prevent the incorrect implementation of canonical tags on other pages that are identical or similar.
Page Speed Test
Last but not least, we can’t forget about page speed on individual pages of a business’ website. While the elements listed above are great for helping search engines and users better understand the context around a piece of content, page speed is important for ensuring the user gets a quality technical experience.
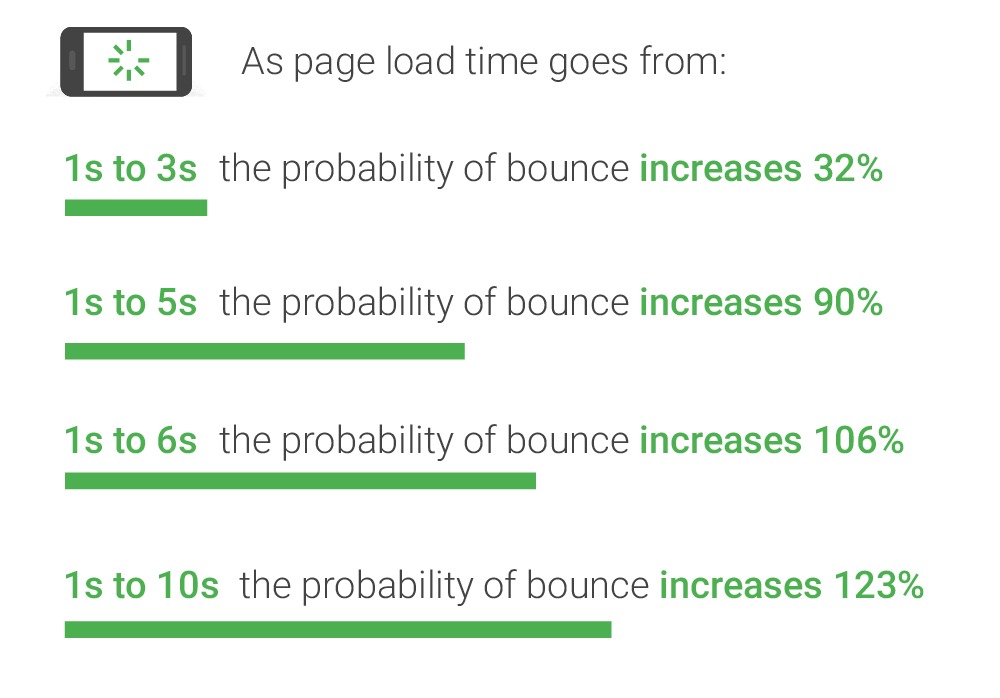
The entire premise of using a search engine is centered around getting a quick answer for a particular question or topic search. Delivering a slow page to a user will likely lead to them leaving your website all together. According to a study from Google across multiple verticals, increasing page load time from 1 to 5 seconds increases the probability of a bounce by 90%. That could be a huge loss in revenue for a business.

Source: Google/SOASTA Research, 2017.
Tools for testing page speed:
Page by page:
- Google PageSpeed Insights (Free)
- GTMetrix (Free & Paid Versions)
- Pingdom (Free & Paid Versions)
At scale:
- Screaming Frog (Free Up to 500 URLs)
- Sitebulb (Paid)
Crafting the perfect piece of content is more than simply understanding your audience and what they want to read about online. There are many technical elements outlined above that can make or break your success in organic search or many other marketing mediums. As you think about producing a blog, an informational guide, or even a product page, consider all of the information a user needs to take the desired next step.